No artigo anterior mostrei como o princípio da Proximidade do design pode ser utilizado por qualquer pessoa para aprimorar a qualidade da comunicação visual.
Continuando a sequência, hoje apresentarei um novo princípio do design, o princípio do Alinhamento.
Meu objetivo é mostrar que você não precisa ser um designer profissional para criar belos banners, apresentações, convites, cartões, posts para redes sociais, e muitas outras peças para transmitir sua mensagem de forma clara e atraente.
Princípio do Alinhamento no Design
Leigos em design costumam jogar elementos nos espaços em branco da composição, sem levarem em consideração a relação dos objetos entre si. O alinhamento é um princípio eficaz na unificação da estética.
Como nem sempre é possível manter todos elementos fisicamente próximos, o princípio do Alinhamento deixa claro ao leitor que apesar de determinados objetos não estarem agrupados eles fazem parte da mesma composição.

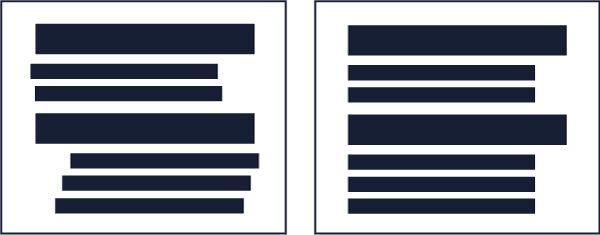
A figura a esquerda tem elementos desalinhados, enquanto que a figura da direita tem alinhamento à esquerda. Perceba como a segunda imagem é bem mais organizada, sofisticada e de fácil leitura.
Muitas pessoas pensam que alinhamento é característica somente de textos, o que é um erro. Na composição você precisa alinhar todos os elementos.

Vamos analisar o mesmo exemplo que usamos para estudar Proximidade. Observe como elementos jogados em cada canto deixam o olhar perdido, não deixando claro por onde começar e terminar a leitura da composição.

Se alinharmos os mesmo elementos no centro ficará muito mais fácil de “digerir” as informações da composição.

Mas não se limite a centralizar tudo. Observe como um alinhamento na esquerda (marcado com uma linha imaginária que ilustramos em cinza na figura) neste caso também traz bons resultados.
A centralização é o alinhamento mais básico possível, portanto sempre que possível sugiro a você tentar outras opções, para diferenciar suas composições e deixar a leitura menos monótona.
Vamos a mais um exemplo.

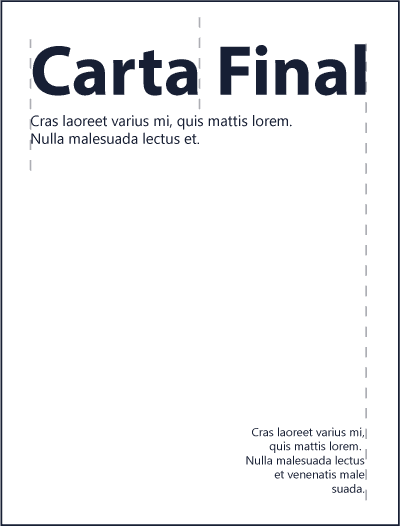
Alguns teóricos do design pregam que não devemos usar mais de um tipo de alinhamento por composição/página. Mas essa regra é válida somente para principiantes, pois designers mais avançados consegue trabalhar sim com diferentes alinhamentos, como na figura exemplo.
O título “Carta Final” está alinhado ao centro da página, enquanto que o subtítulo está alinhado à esquerda do título. E no canto inferior esquerdo temos mais uma frase alinhada a esquerda do título. Observe que mesmo com diferentes alinhamentos todos elementos possuem uma amarração visual.
Agora além de texto colocaremos outros elementos na composição:

Confuso não? Vamos alinhar e ver se melhora:

Observe as linhas cinzas que demonstram o alinhamento. Veja como todos os elementos estão amarrados visualmente. Percebeu o quanto mais “agradável” de ler é esta composição?
Conclusão sobre o uso do Alinhamento no design
É importante observar que alguns tipos de alinhamento são mais óbvios que outros, principalmente os de texto que são facilmente identificados. Mas é possível – e necessário – alinhar todos os elementos para criar a amarração visual que irá prender o leitor a sua composição.
Se quiser se aprofundar no assunto, convido você a participar da nova turma que abri do treinamento Design Para Não Designers. Neste curso 100% online ensino através de vídeo aulas como criar belos banners, apresentações, convites, cartões, posts para redes sociais, e muitas outras peças para transmitir sua mensagem de forma clara e atraente.
Tudo isso sem precisar estudar nem Illustrator, nem Photoshop, nem nenhuma outra ferramenta complexa e cara.
Mais adiante analisaremos peças diversas para encontrarmos a aplicação prática de todos os princípios que estamos estudando, mas no momento vamos nos ater a teoria do próximo princípio, o Balanço.

Deixe um comentário