O design possui alguns princípios básicos que se respeitados trazem resultados incríveis mesmo nos designs mais simples (pasmem, até em uma lista de compras de mercado).
Independente de você ser um designer profissional ou um alguém que busca aprimorar sua comunicação visual no dia a dia, os 5 princípios do design que vou apresentar aqui no site podem – e devem – ser aplicados em todas suas criações: postagens em redes sociais, apresentações, impressos, memorando, relatórios, banners, entre outros.
Antes de continuar eu recomendo que você leia o artigo sobre os Elementos do Design que postei aqui no site há alguns dias, pois ele complemente tudo que será abordado nesta série de artigos sobre os princípios básicos do design.
Proximidade – o primeiro princípio do design
Não que o princípio da Proximidade seja mais importante que os outros, só resolvi começar por ele por ser na minha opinião o mais evidente e de certa forma também o mais lógico, pois deixar elementos espalhados na composição cria aquela sensação de bagunça, por isso é fundamental agrupar elementos relacionados.
A regra é simples: elementos próximos sugerem algum tipo de relacionamento, enquanto que elementos distantes sugerem diferença.

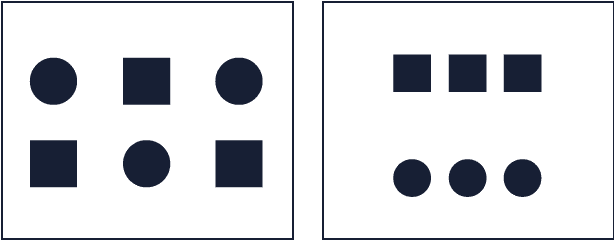
Observe como na figura da esquerda parece existir uma desordem que confunde o cérebro, enquanto que na figura da direita onde as formas iguais foram agrupadas em dois diferentes grupos parece existir uma certa harmonia que facilita a compreensão de todos elementos e a boa leitura da composição como um todo.
Vamos a mais um exemplo:

Observe como este modelo simples de cartão de visitas é difícil de ler, mesmo contendo poucos elementos. Isso se deve a má distribuição e agrupamento dos objetos.
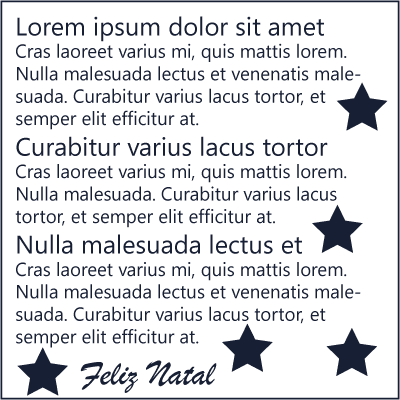
A próxima figura contém exatamente os mesmos elementos, só que organizados de forma diferente.

Na sua opinião ficou mais bonito? Pois é, o que muitas pessoas chamam de beleza na verdade não passa de algo mais harmônico.
Veja como a leitura da composição ficou mais simples quando agrupamos o nome da pessoa com o nome da empresa, agrupamos também as duas linhas do endereço e por fim ainda separamos o número de telefone.
Agora vamos brincar um pouco com textos e formas, pois o princípio da Proximidade assim como todos os outros é válido para quaisquer tipos de elementos.

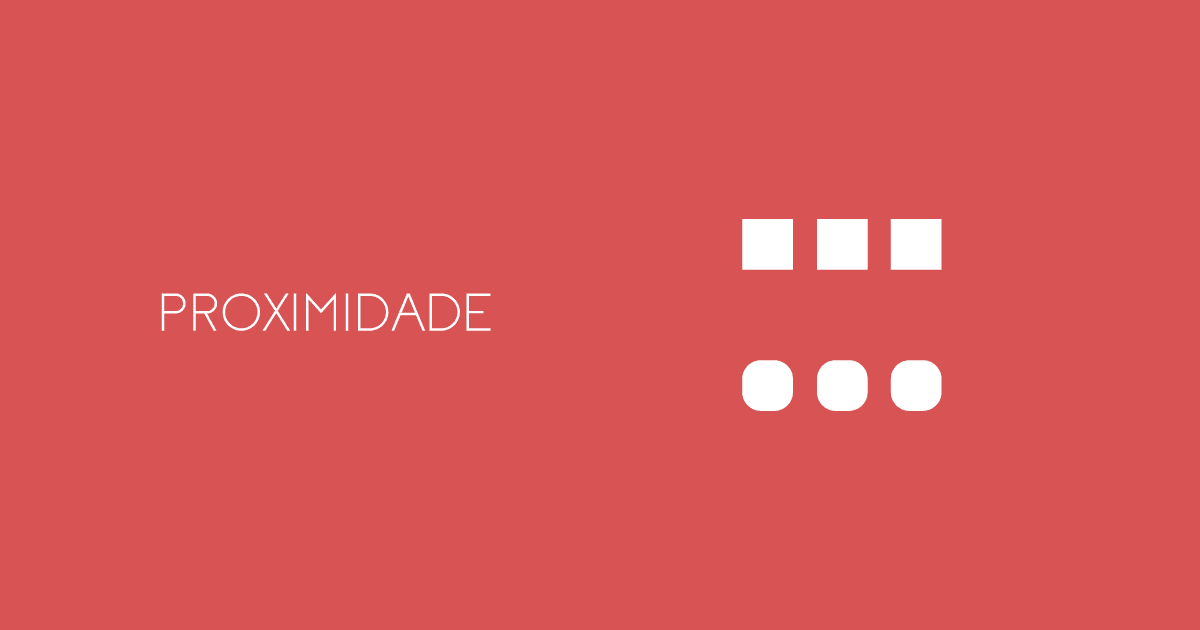
Essa figura é um exemplo clássico de postagem em redes sociais que vemos muitas empresas fazendo. A culpa do caos na comunicação visual neste caso não é nem do excesso de elementos, e sim no agrupamento dos mesmos.

Veja como com os mesmos elementos é possível criar algo mais belo e harmônico, simplesmente aplicando o princípio da Proximidade.
Nesse exemplo também fica clara a importância do espaço negativo, ou seja, espaço sem nenhum elemento. Um dos maiores inimigos dos leigos em design é o medo de deixar espaços em branco.
Lembre-se sempre que para organizar qualquer coisa é preciso de espaço negativo. Você jamais deve ocupar todos espaços da composição com elementos.
Conclusão sobre Proximidade
Faça o teste: aplique o princípio da Proximidade em tudo que criar de hoje em diante e veja os belos resultados que você irá colher. Até uma simples lista de supermercado onde é respeitado o princípio básico da Proximidade ficará mais poderosa.
Isso é um exemplo do poder que o design tem no dia a dia de qualquer pessoa, mesmo ela não sendo um designer profissional.
Por esse motivo que gostaria ainda de reforçar o convite para você participar do meu curso Design para Não Designers, onde mostro que você não precisa ser um designer profissional para criar belos banners, apresentações, convites, cartões, posts para redes sociais, e muitas outras peças para transmitir sua mensagem de forma clara e atraente. E o melhor de tudo: usando ferramentas gratuitas, sem precisar gastar com softwares caros e complicados.
O próximo Princípio Básico do Design que estudaremos é o Alinhamento.

Deixe um comentário